
Cara Membuat Artikel Terkait (Related Post) Di Bawah Postingan
- Dengan adanya related post atau artikel terkait di setiap postingan,
tentu saja ini akan memberikan backlink kepada posting yang lama dan
visitor bisa mengunjungi postingan tersebut walaupun sudah lama
dipublish. Cara Membuat Related Post/Postingan Terkait? Silahkan baca step-step nya Di Bawah:
1. Login ke Blogger.com --> Design --> Edit HTML
2. Lalu tandai kotak kecil Expand Widget
3. Lalu cari kode <data:post.body/> jika menemukan banyak kode tersebut, gunakan kode yang ke-2
4. Copy-paste kode berikut di bawah kode <data:post.body/>
Lihat Code
<b:if cond='data:blog.pageType == "item"'>
<p style='font-style:bold;'>ARTIKEL TERKAIT:</p>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:150px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 15;
maxNumberOfPostsPerLabel = 50;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
<p style='font-style:bold;'>ARTIKEL TERKAIT:</p>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:150px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 15;
maxNumberOfPostsPerLabel = 50;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
5. Kemudian cari kode ]]></b:skin>
6. Copy-paste code CSS berikut ini tepat diatasnya
Lihat Code
.rbbox{border: 1px solid #000000;padding: 5px;
background-color: #F2F2F2;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: #EFFBEF;}
.rbbox ul li {
display : block;
background : url(http://i1237.photobucket.com/albums/ff469/indolaron/icon/007.png) no-repeat 0px 0;
margin-left : -10px;
padding-top : 0;
padding-right : 0px;
padding-bottom : 1px;
padding-left : 20px;
margin-bottom : 5px;
line-height : 1em;
border-bottom:1px dotted #cccccc;}
background-color: #F2F2F2;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: #EFFBEF;}
.rbbox ul li {
display : block;
background : url(http://i1237.photobucket.com/albums/ff469/indolaron/icon/007.png) no-repeat 0px 0;
margin-left : -10px;
padding-top : 0;
padding-right : 0px;
padding-bottom : 1px;
padding-left : 20px;
margin-bottom : 5px;
line-height : 1em;
border-bottom:1px dotted #cccccc;}
KETERANGAN:
*ARTIKEL TERKAIT,bisa Anda ganti sesuai keinginan...misal:Related Post,Baca Juga,dll
*maxNumberOfPostsPerLabel = 50; adalah jumlah posting atau artikel terkait yang ingin di tampilkan *maxNumberOfLabels = 3; adalah jumlah label terkait yang ingin ditampilkan
*background-color: #F2F2F2; adalah warna background kotakan(bisa anda ganti sesuai keinginan)
*background-color: #EFFBEF; adalah warna background waktu disorot kursor(bisa diganti sesuai keinginan)
*http://i1237.photobucket.com/albums/ff469/indolaron/icon/007.png adalah icon didepan link(bisa diganti sesuai keinginan,usahaka size gambarnya kecil)
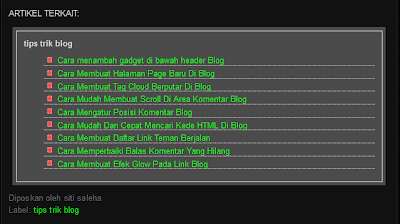
Contoh hasilnya:
Catatan: karena semua template berbeda-beda maka jangan salahkan
saya yah kalo ga berhasil yang jelas cara ini sudah saya praktekan dan
berhasil sesuai gambar di atas atau di dalam blog ini
-Photoroom.png)

WARNING..!! Etika BERKOMENTAR di Blog all's well :
a. Gunakanlah Perkataan yang Baik, Ramah dan Sopan
b. Komentar SPAM akan all's well HAPUS setelah direview
c. Komentar NEGATIF & RASIS akan Segera di HAPUS
d. Dilarang Menambahkan "LINK AKTIF" dalam Komentar
Note: "ANDA SOPAN KAMI PUN SEGAN" (all's well) ConversionConversion EmoticonEmoticon